This Example explains How To Edit Update GridView Rows Records
With Ajax ModalPopUpExtender In Asp.Net Using C# and
VB.NET.
I'm using northwind database and SqlDataSource control for record updation to reduce as much code behind as possible.
Create a Bin folder in solution explorer and put AjaxControlToolkit.dll in it.
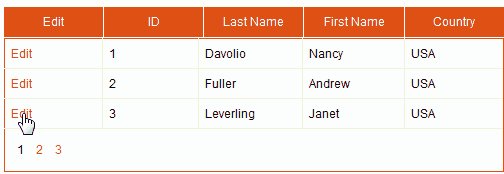
Place ToolkitScriptManager and UpdatePanel on page, Configure SqlDataSource to fetch records from Employees table and assign it as DataSource of GridView.
Place Gridview inside ContentTemplate Add one ButtonField in Grid And define EmployeeID as it's DataKeyNames property.
HTML SOURCE OF GRIDVIEW
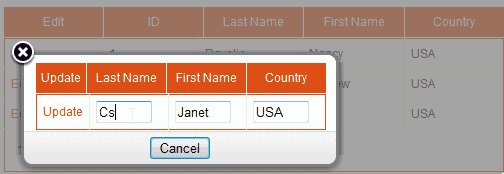
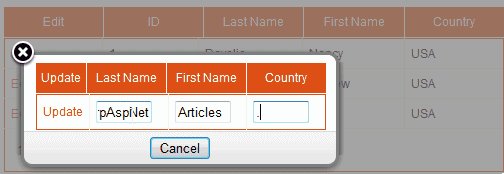
Add one button on the page and set it's style display property to none. Drag ModalPopUpExtender on page and set it's properties as show below.
Place one Panel on the page and another gridview to edit records in popup, populate it using SqlDataSource2 with SelectParameters provided in RowCommand Event of parent Grid.
Write this code in RowCommand Event of parent and Updated Event of SqlDataSource2 respectively.
C# CODE
VB.NET
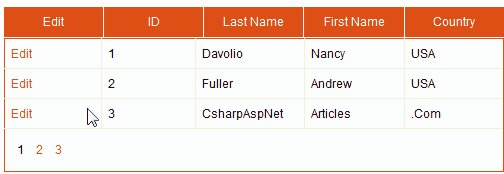
Build and run the application.
I'm using northwind database and SqlDataSource control for record updation to reduce as much code behind as possible.
Create a Bin folder in solution explorer and put AjaxControlToolkit.dll in it.
Place ToolkitScriptManager and UpdatePanel on page, Configure SqlDataSource to fetch records from Employees table and assign it as DataSource of GridView.
Place Gridview inside ContentTemplate Add one ButtonField in Grid And define EmployeeID as it's DataKeyNames property.
HTML SOURCE OF GRIDVIEW
1: <Ajax:ToolkitScriptManager ID="ToolkitScriptManager1"
2: runat="server"/>
3: <asp:UpdatePanel ID="UpdatePanel1" runat="server">
4: <ContentTemplate>
5:
6: <asp:GridView ID="gvParent" runat="server"
7: AutoGenerateColumns="False"
8: DataKeyNames="EmployeeID"
9: DataSourceID="SqlDataSource1"
10: onrowcommand="gvParent_RowCommand">
11: <Columns>
12: <asp:ButtonField Text="Edit" CommandName="OpenPopUp"/>
13: <asp:BoundField DataField="EmployeeID" HeaderText="ID"
14: InsertVisible="False" ReadOnly="True"
15: SortExpression="EmployeeID"/>
16: <asp:BoundField DataField="LastName" HeaderText="LastName"
17: SortExpression="LastName"/>
18: <asp:BoundField DataField="FirstName" HeaderText="FirstName"
19: SortExpression="FirstName"/>
20: <asp:BoundField DataField="Country" HeaderText="Country"
21: SortExpression="Country"/>
22: </Columns>
23: </asp:GridView>
24:
25: <asp:SqlDataSource ID="SqlDataSource1" runat="server"
26: ConnectionString=
27: "<%$ ConnectionStrings:NorthwindConnectionString %>"
28: SelectCommand="SELECT [EmployeeID], [LastName],
29: [FirstName], [Country] FROM [Employees]">
30: </asp:SqlDataSource>
Add one button on the page and set it's style display property to none. Drag ModalPopUpExtender on page and set it's properties as show below.
1: <asp:Button ID="btnPopUp" runat="server"
2: style="display:none" />
3:
4: <Ajax:ModalPopupExtender ID="modalPopUpExtender1"
5: runat="server"
6: TargetControlID="btnPopUp"
7: PopupControlID="pnlModalPopUp"
8: BackgroundCssClass="modalBackground"
9: CancelControlID="btnCancel"
10: X="20"
11: Y="50">
12: </Ajax:ModalPopupExtender>
Place one Panel on the page and another gridview to edit records in popup, populate it using SqlDataSource2 with SelectParameters provided in RowCommand Event of parent Grid.
1: <asp:Panel runat="Server" ID="pnlModalPopUp">
2:
3: <asp:GridView ID="gvEdit" runat="server"
4: AutoGenerateColumns="False"
5: DataKeyNames="EmployeeID"
6: DataSourceID="SqlDataSource2">
7: <Columns>
8: <asp:ButtonField Text="Update" CommandName="Update"/>
9: <asp:TemplateField HeaderText="Last Name">
10: <ItemTemplate>
11: <asp:TextBox ID="txtLastName" runat="server"
12: Text='<%# Bind("LastName") %>'/>
13: </ItemTemplate>
14: </asp:TemplateField>
15:
16: <asp:TemplateField HeaderText="First Name">
17: <ItemTemplate>
18: <asp:TextBox ID="txtFirstName" runat="server"
19: Text='<%# Bind("FirstName") %>'/>
20: </ItemTemplate>
21: </asp:TemplateField>
22:
23: <asp:TemplateField HeaderText="Country">
24: <ItemTemplate>
25: <asp:TextBox ID="txtCountry" runat="server"
26: Text='<%# Bind("Country") %>'/>
27: </ItemTemplate>
28: </asp:TemplateField>
29: </Columns>
30: </asp:GridView>
31:
32: <asp:SqlDataSource ID="SqlDataSource2" runat="server"
33: onupdated="SqlDataSource2_Updated"
34: ConnectionString=
35: "<%$ ConnectionStrings:NorthwindConnectionString %>"
36: SelectCommand="SELECT [EmployeeID], [LastName], [FirstName],
37: [Country] FROM [Employees]
38: WHERE ([EmployeeID] = @EmployeeID)"
39:
40: UpdateCommand="UPDATE [Employees] SET [LastName] = @LastName,
41: [FirstName] = @FirstName, [Country] = @Country
42: WHERE [EmployeeID] = @EmployeeID">
43: <SelectParameters>
44: <asp:Parameter Name="EmployeeID" Type="Int32" />
45: </SelectParameters>
46:
47: <UpdateParameters>
48: <asp:Parameter Name="LastName" Type="String" />
49: <asp:Parameter Name="FirstName" Type="String" />
50: <asp:Parameter Name="Country" Type="String" />
51: <asp:Parameter Name="EmployeeID" Type="Int32" />
52: </UpdateParameters>
53: </asp:SqlDataSource>
54:
55: <asp:Button ID="btnCancel" runat="server"
56: Text="Cancel"/>
57: </asp:Panel>
58: </ContentTemplate>
59: </asp:UpdatePanel>
Write this code in RowCommand Event of parent and Updated Event of SqlDataSource2 respectively.
C# CODE
protected void gvParent_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "OpenPopUp")
{
lblMessage.Text = "";
int rowIndex = Convert.ToInt32(e.CommandArgument);
int id = Convert.ToInt32(gvParent.DataKeys[rowIndex].Value);
SqlDataSource2.SelectParameters["EmployeeID"].DefaultValue = id.ToString();
modalPopUpExtender1.Show();
}
}
protected void SqlDataSource2_Updated(object sender, SqlDataSourceStatusEventArgs e)
{
gvParent.DataBind();
lblMessage.Text = "Record Updated";
}
VB.NET
Protected Sub gvParent_RowCommand(sender As Object, e As GridViewCommandEventArgs)
If e.CommandName = "OpenPopUp" Then
lblMessage.Text = ""
Dim rowIndex As Integer = Convert.ToInt32(e.CommandArgument)
Dim id As Integer = Convert.ToInt32(gvParent.DataKeys(rowIndex).Value)
SqlDataSource2.SelectParameters("EmployeeID").DefaultValue = id.ToString()
modalPopUpExtender1.Show()
End If
End Sub
Protected Sub SqlDataSource2_Updated(sender As Object, e As SqlDataSourceStatusEventArgs)
gvParent.DataBind()
lblMessage.Text = "Record Updated"
End Sub
Build and run the application.

This is awesome!! really helpful for me. Thanks for sharing with us. Following links also helped me to complete my task.
ReplyDeletehttp://www.codeproject.com/Articles/439688/Creating-ASP-NET-application-with-n-tier-architect
http://www.mindstick.com/Articles/eef68c81-0927-4317-8387-d8d98e876f7c/?FileUpload%20in%20GridView%20with%20Ajax%20Modal%20Popup