This example explains how to Filter GridView With DropDownList In ASP.NET
Using FilterExpression And Filter Paramaters Or GridView Filtering with Sql
Server And SqlDataSource.
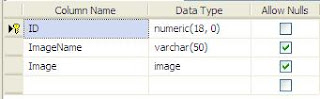
I m using northwind database and customers table
to show data and filter gridview with dropdownlist.
First of all open aspx page in design view and place 2 dropdownlist, 1 gridview and 3 SqlDatasource on the page.
Configure all 3 sqldatasources as according to code mentioned below. and use them for datasource to populate city dropdown, country dropdown and gridview.
You can also read ModalPopUp extender in Gridview to know how to configure SqlDataSource.
Now Configure third sqldatasource to populate gridview based on filter expression as mentioned below
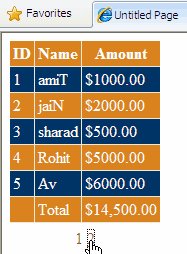
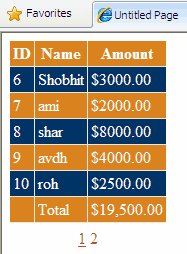
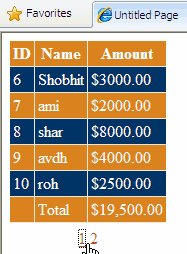
Build and run the application.
First of all open aspx page in design view and place 2 dropdownlist, 1 gridview and 3 SqlDatasource on the page.
Configure all 3 sqldatasources as according to code mentioned below. and use them for datasource to populate city dropdown, country dropdown and gridview.
You can also read ModalPopUp extender in Gridview to know how to configure SqlDataSource.
HTML Markup to Populate Dropdowns
<asp:DropDownList ID="ddlCity" runat="server" AppendDataBoundItems="True" AutoPostBack="True" DataSourceID="sqlDataSourceCity" DataTextField="City" DataValueField="City" Width="100px"> <asp:ListItem Value="%">All</asp:ListItem> </asp:DropDownList> <asp:SqlDataSource ID="sqlDataSourceCity" runat="server" ConnectionString="<%$ ConnectionStrings:northWindConnectionString %>" SelectCommand="SELECT DISTINCT City FROM Customers"> </asp:SqlDataSource> <asp:DropDownList ID="ddlCountry" runat="server" AppendDataBoundItems="True" AutoPostBack="True" DataSourceID="sqlDataSourceCountry" DataTextField="Country" DataValueField="Country" Width="100px"> <asp:ListItem Value="%">All</asp:ListItem> </asp:DropDownList> <asp:SqlDataSource ID="sqlDataSourceCountry" runat="server" ConnectionString="<%$ ConnectionStrings:northWindConnectionString %>" SelectCommand="SELECT DISTINCT [Country] FROM [Customers]"> </asp:SqlDataSource>
Now Configure third sqldatasource to populate gridview based on filter expression as mentioned below
HTML markup of gridview and sqldatasource with filter
expression
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" DataSourceID="sqlDataSourceGridView" AutoGenerateColumns="False" CssClass="GridViewStyle" GridLines="None" Width="650px" ShowHeader="false"> <Columns> <asp:BoundField DataField="CustomerID" HeaderText="Customer ID"/> <asp:BoundField DataField="CompanyName" HeaderText="Company"/> <asp:BoundField DataField="ContactName" HeaderText="Name"/> <asp:BoundField DataField="City" HeaderText="city"/> <asp:BoundField DataField="Country" HeaderText="Country"/> </Columns> </asp:GridView> <asp:SqlDataSource ID="sqlDataSourceGridView" runat="server" ConnectionString="<%$ ConnectionStrings:northWindConnectionString %>" SelectCommand="SELECT [CustomerID], [CompanyName], [ContactName], [City], [Country] FROM [Customers]" FilterExpression="[City] like '{0}%' and [Country] like '{1}%'"> <FilterParameters> <asp:ControlParameter ControlID="ddlCity" Name="City" PropertyName="SelectedValue" Type="String" /> <asp:ControlParameter ControlID="ddlCountry" Name="Country" PropertyName="SelectedValue" Type="String" /> </FilterParameters> </asp:SqlDataSource>
Build and run the application.